AirDev Canvas Design System
AirDev, a leader in no-code web applications frameworks, needed a way to scale their Canvas Design System to allow project and client-level theming. In partnership with Taylor Cashdan, we developed an asset distribution strategy using Figma that allows the AirDev team to deliver their robust set of Templates and Modules to an ever-growing design team and client base.
The workshop that we organized gave the AirDev team the foundational knowledge of the Figma ecosystem for delivering Canvas, a specialized workflow for their specific library, and a live demonstration breaking down their own components and reconstructing them using best practices like variants and auto layout for maximum flexibility and customization.
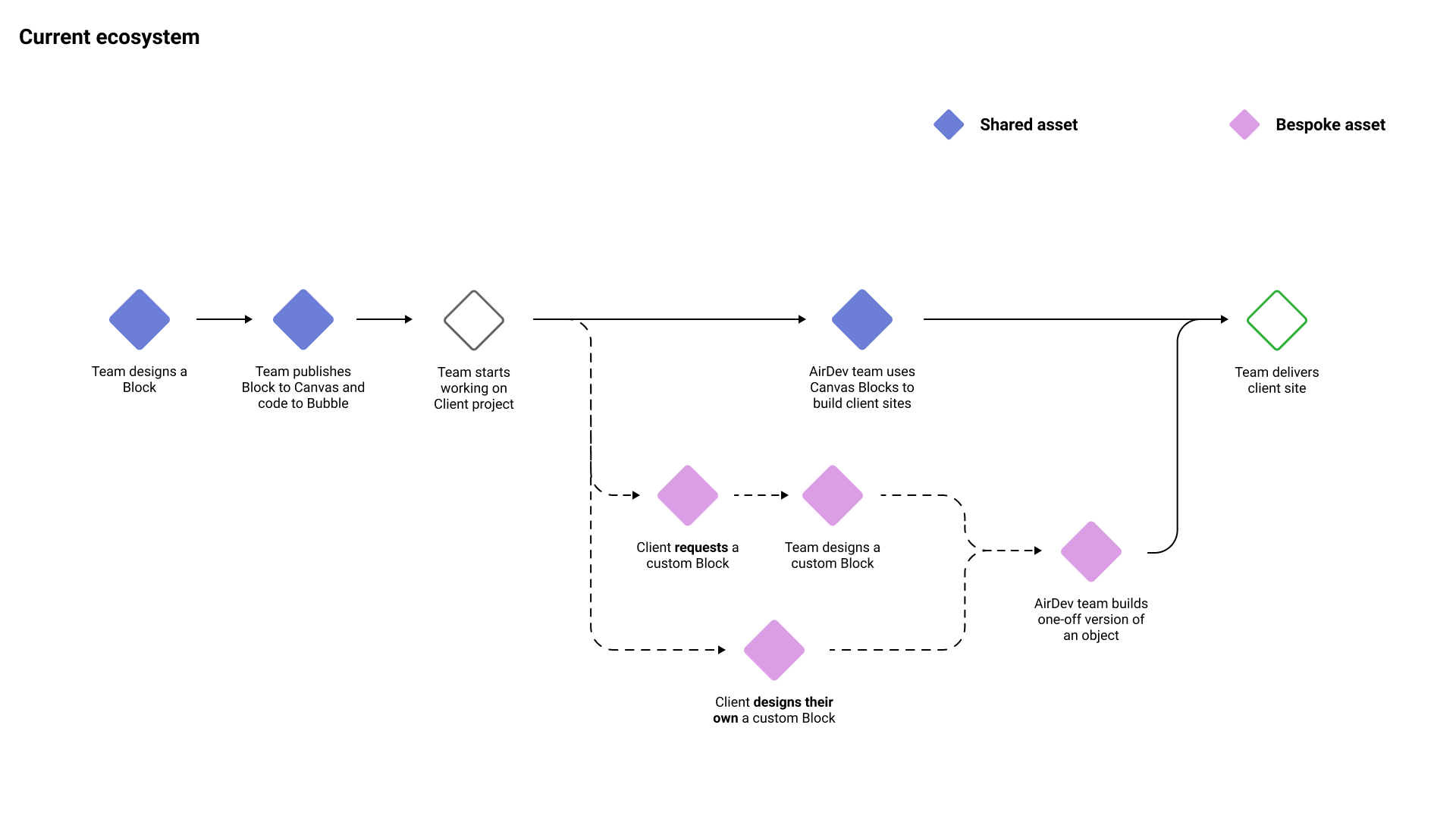
Illustrated in this diagram are a handful of pain points where clients would request or build bespoke versions of Blocks, but not work collaboratively with the AirDev team in Figma. Without guidelines or design assets, development and Bubble-asset-creation debt were growing for AirDev teams as they worked to implement the client vision. This back and forth between the client and AirDev designers caused the number of variations to ballon to an unsustainable number.

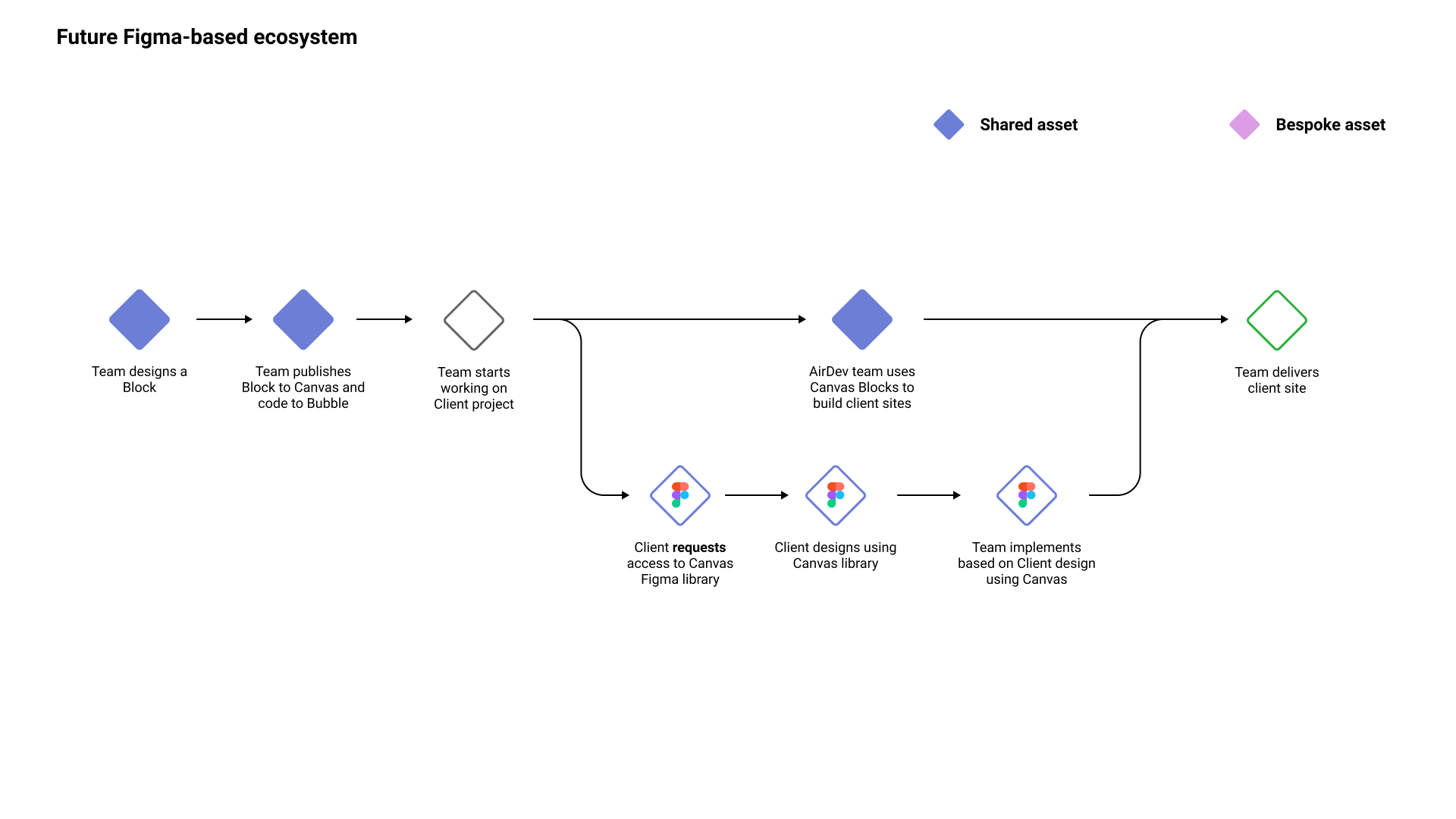
The streamlined asset creation process in Figma allows for a free flow of collaboration between clients and AirDev designers without unnecessary rework. When a client requests something that isn’t already part of Canvas, they can be given access to provide all of the styles and core components that already exist to construct their own Blocks or complete pages. The Figma library serves as the guardrails for using Canvas as a tool to effectively, and efficiently, create end-client websites.

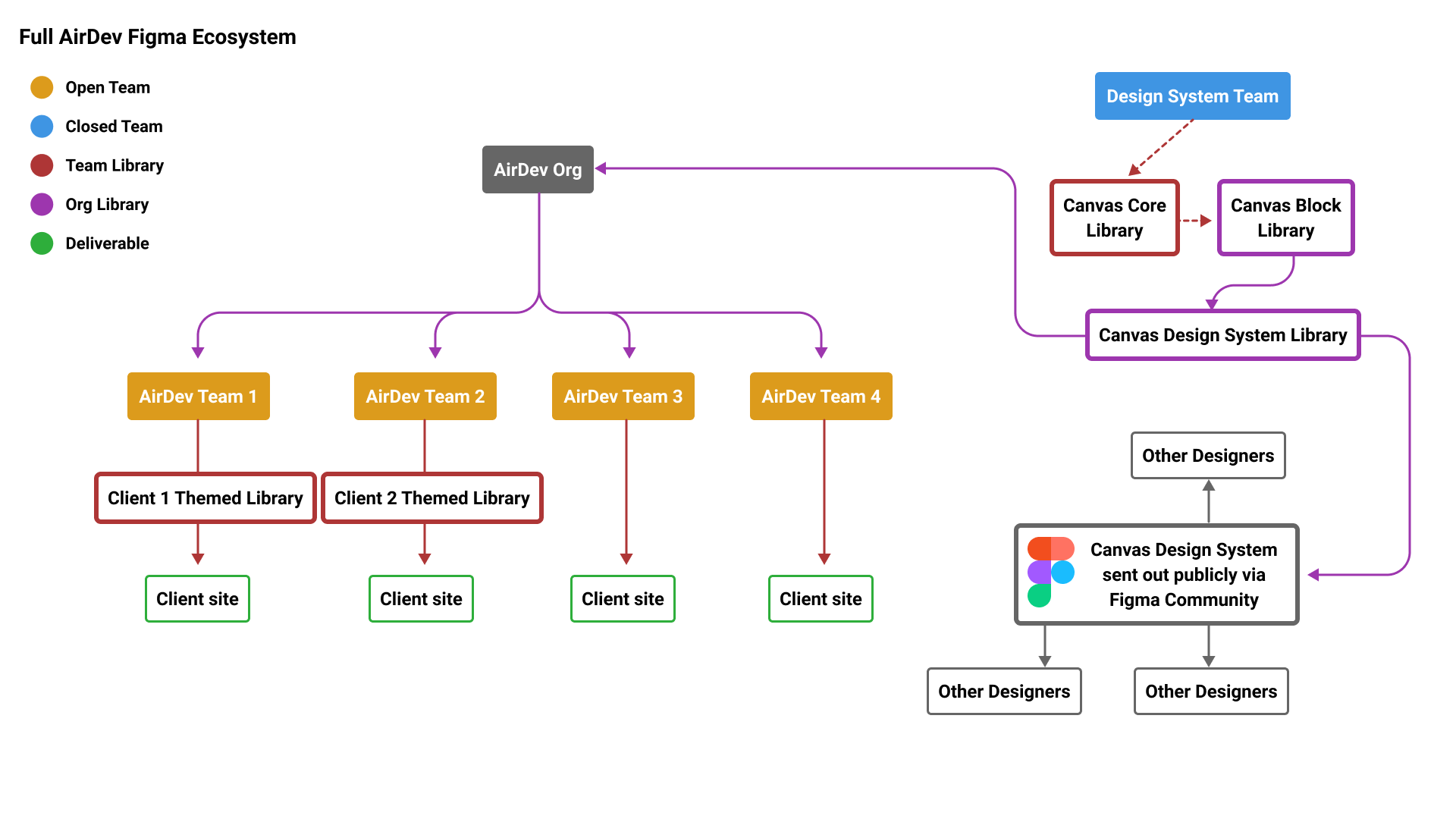
We established the library structure for the design system, identifying the Teams where the libraries would live to allow client access at the appropriate levels. The most basic elements in the Core Library are a dependency of the Block Library, which bubbles up to the published Canvas Design System Library that is available to anyone. This library is published internally to all designers, and adding it to Figma Community makes the system publically available.

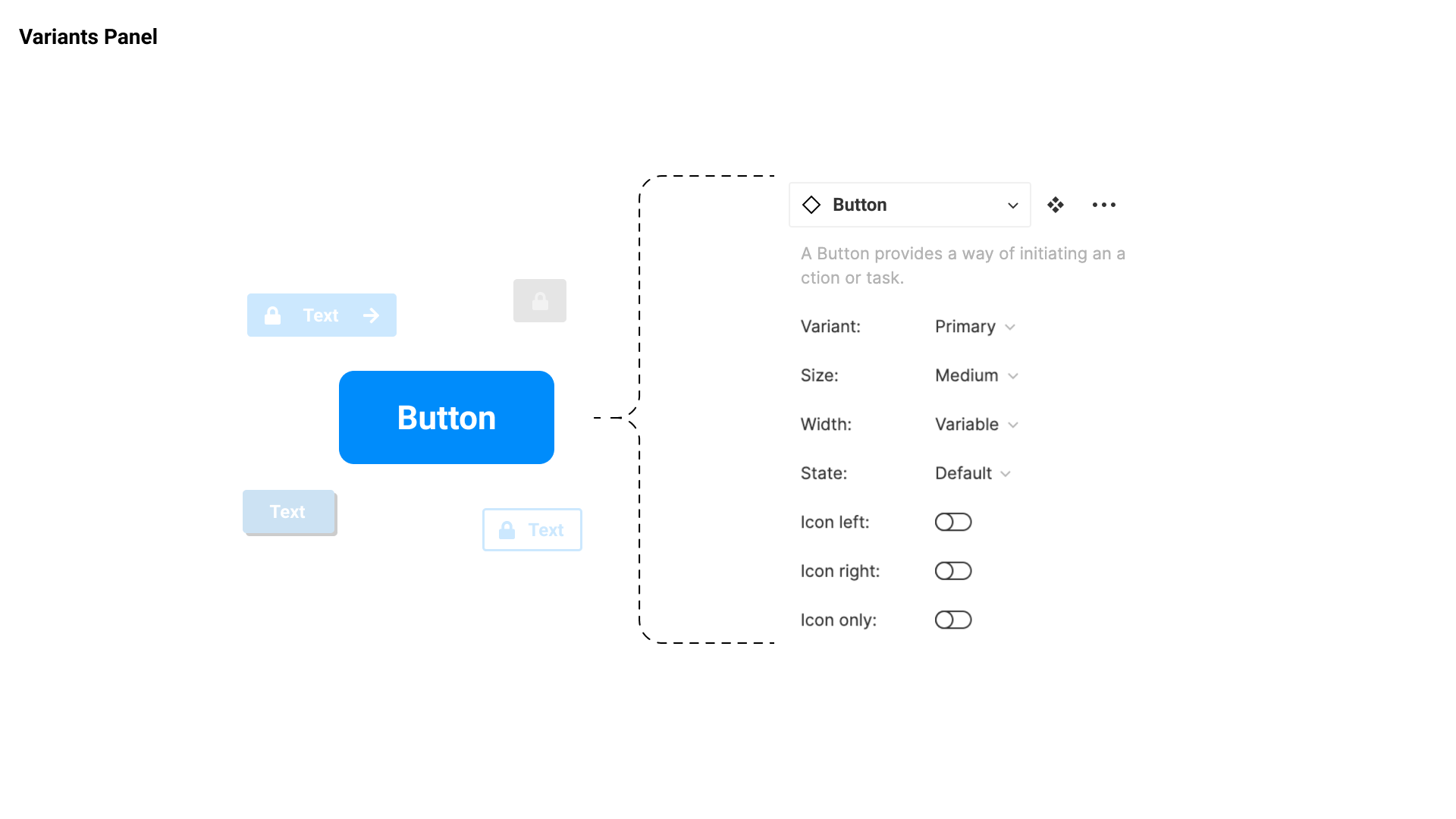
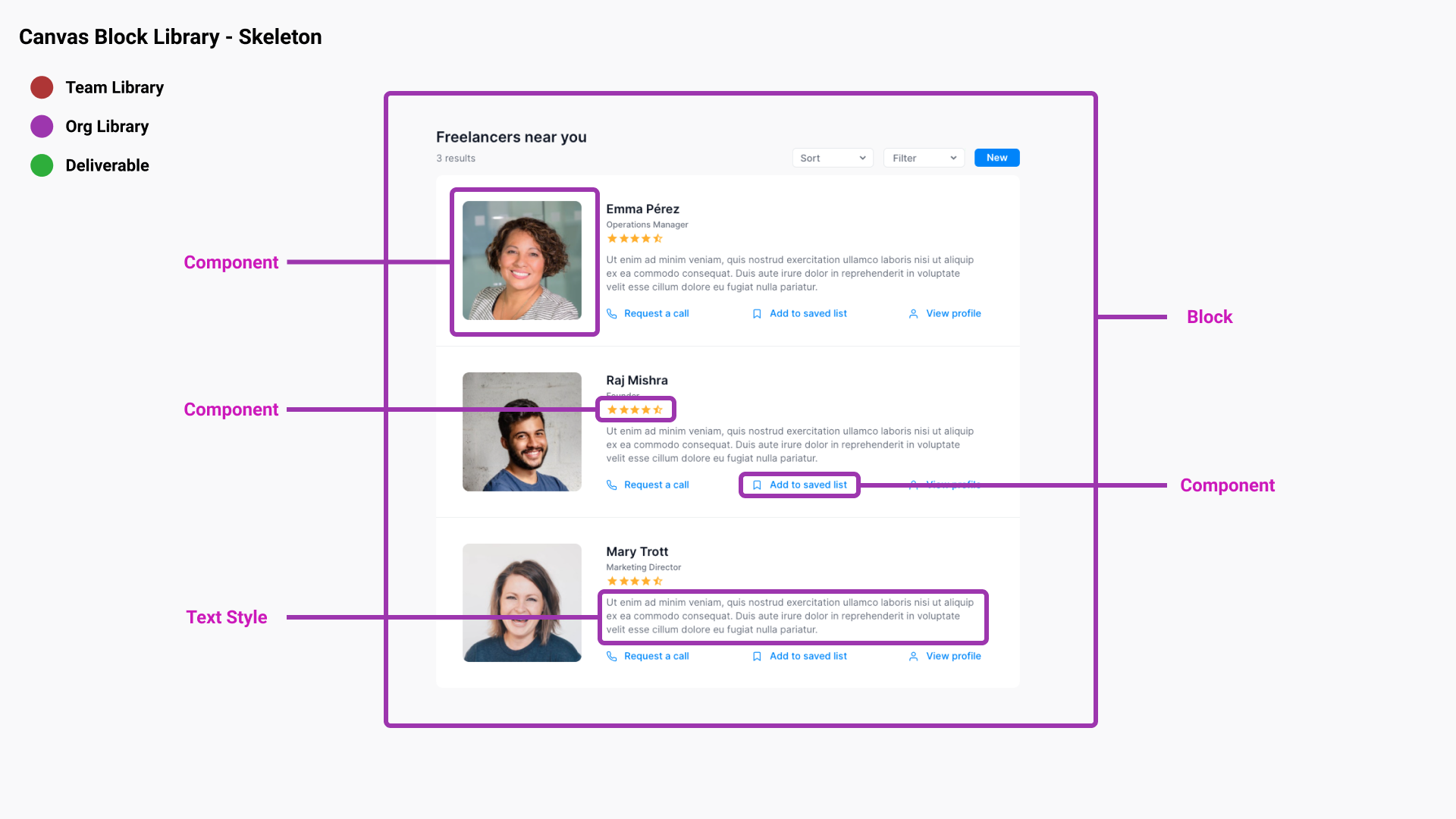
As the AirDev team began creating Blocks, we coached them to consider deconstructing the Block to identify dependencies, layout, and other visual style elements that would be important to optimize for ease of use.

Finally, we walked through best practices when building components and Blocks in Figma to optimize for variant options and auto layout, and followed this with a live demo building a block.